さて、先週末に出そうと思っていた日報です。
今回は、文章作成のテクニックというより、文章設置についてのお話です。ざっくり言うと、こんな感じ。
- BtoBのコンテンツマーケティングに資するコンテンツはブログ記事として発表されることが最も“ハードルが低い”。だって、基本はwordなどで作成した文章を流し込みすればOKだから。
- ただし、そのままだと画面で見たときに、かなり見づらくなる。PCならまだしも、モバイルだと辛すぎる。
- ポイントは、1パラグラフは3-4行くらい。間に空行を1行プラス。画像は中心に置く大きめのインパクト系以外は、左右どちらかに統一して設置。
今回のネタは、web制作に携わる方にとっては「基礎的なお作法」と言えるかと思います。
が、これまで社内用の資料や印刷物をメインの媒体とされていた方にとっては、ちょっとした”テクニック”と言えるでしょう。それというのも、いろいろお話をしていると、特に上記まとめの3つ目について、「空白が多すぎて落ち着かないんじゃない?」といったツッコミをいただくことがしばしばあるからです。
ということで、ここから先は、「会社でコンテンツマーケティングとやらを始めることになって、自分もブログ記事を書くことになったけど(以下略)」というご担当者さまにとって、お役に立てば幸いです。
記事を書くだけでなく、レイアウトにも気を遣わなきゃいけない理由とは?
それでは、まず「なぜ、ざっくりまとめのようなポイントに気を配らなければならないか」について少しだけ触れておきたいと思います。
コンテンツマーケティングに活用するためのコンテンツを制作するにあたって、内容はもちろんですが、レイアウト=見やすさへの配慮は不可欠です。
特に、専門性の高い内容を扱う場合、タダでさえ理解が難しい場合が多いわけで、少しでも「読むのは骨折れだな…」という気持ちを持たれないようにする工夫が必要なのは想像に難くないでしょう。
小難しい話を読む時って、心のどこかに「あ、ちょっとメンドクサイ」と思っているもの。たとえそれが、「自分から検索して見付けた記事」であったとしても、です。
更に言うと、あなたの記事の読者(=その製品について知りたいと思っていて、見込み客になる可能性が高い方)は、必ずしもその内容について精通しているワケではない可能性があります。
例えば、人事異動で他部署から来たての担当者だったりするわけです。
とすると、見づらい記事を見せられたら…読了率はさらに下がっちゃいそうですね。。
せっかく書いた記事を公開する目的は、その記事を読んで、
- 内容を理解してもらう
- さらに、ご自身のケースに当てはめて導入の想像をしてもらう。つまり、検討段階を深めてもらう
- なんだったら、お問い合わせしてもらう
この3つに集約されるはずです。
コンテンツマーケティングに資するコンテンツというのは、「たくさんPVが出ました」という結果を追っているわけではないはずなのです。
見やすいレイアウト。ポイントは「手をかけすぎない」こと
では、「どうやったらより見やすいレイアウトになるのか」というギモンが湧いてくるころでしょう。
これについては、web業界の先人たちが様々なトライ&エラーや検証などを繰り返し、デジタルデバイス(というか、PC画面)の目線の流れなどを科学的に解明してくださいました。その辺はググるといくつか出てくるかと思うので、興味のある方は探してみて下さい。ここでは省略しますね。
で、言われるようになったのか、冒頭のざっくりまとめの3つ目です。繰り返しておきましょう。
- 1パラあたり3-4行くらいが最適
- パラの間に空行を1行入れる
- 画像を散らさない(併載するのは右か左かどっちかに統一する)
というものです。
「ホンマにそんな細かいことで違いがあるんか?」ということで、画像で見てみましょう。
すし詰めレイアウト
パラグラフを頭落としにして、画像もあまり使わない。伝統的な社内報告書スタイル。

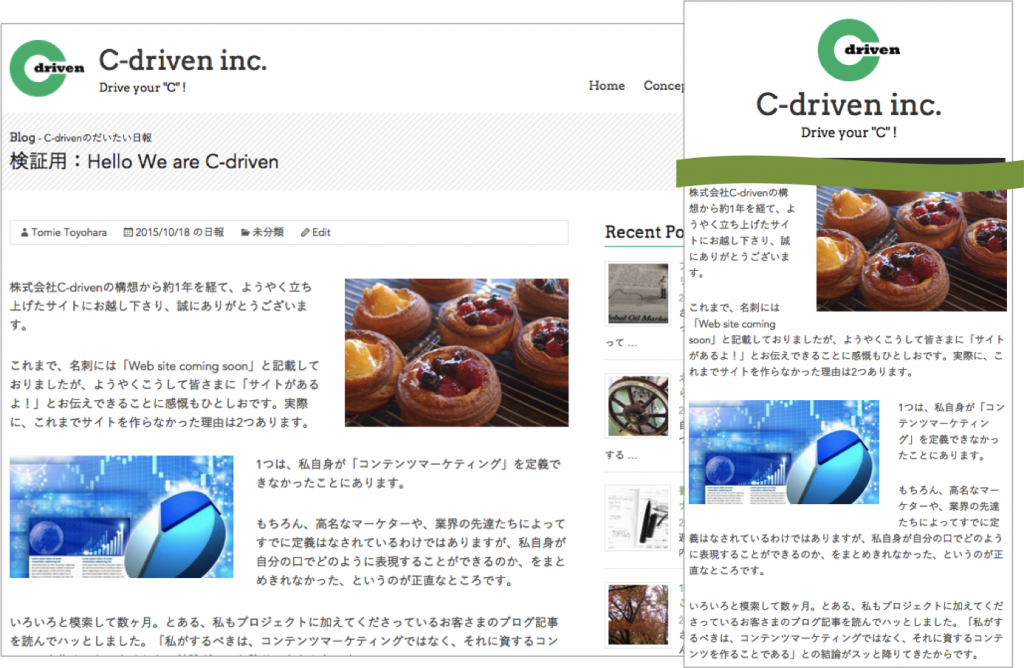
画像バラバラレイアウト
パラグラフのお作法を守りつつ、画像を入れる。けれど、左右バラバラ。

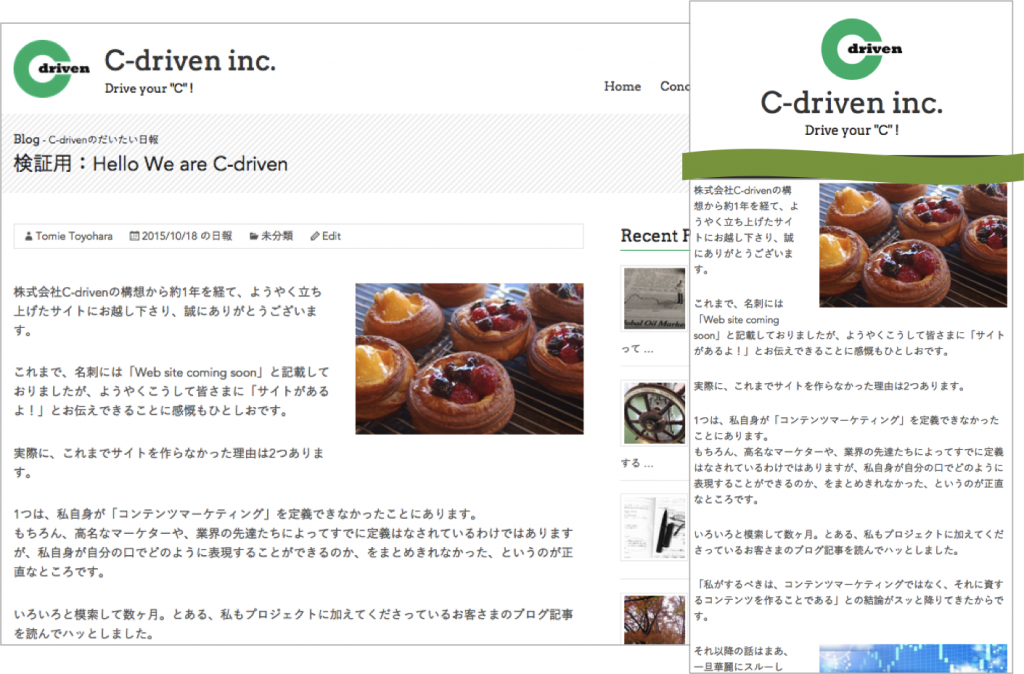
統一レイアウト
通常、C-drivenがお手伝いする際に基準としている流し込みレイアウト。多分、ニュースサイトなどもこのレイアウトが一般的だと思います。

文章を適当なところで割って、画像を配置するだけなので慣れれば手間も掛かりません。
頑に、「すし詰めレイアウトがいい!」と言われちゃうとそれまでなのですが、3つ目の「統一レイアウト」が一番“文章に集中できる”かと思います。各種新聞社など、老舗メディアのデジタル版を筆頭に、テキストメインの媒体はこのレイアウトを踏襲しているかと思います。(読みやすさだけが理由ではありませんが…)
もっとも、昨今はスマホを先に想定して、どーんとデカい画像を先に中央に配置して、あとはテキストだけ、というのも多くなりました。
私の印象としては、2008〜2009年あたりに「Huffington Post」が日本でも注目されはじめた頃からこのスタイルが出てきたような気がするのですが、写真のインパクトを最大限に活用できるいい方法だと思います。
ただ、でっかく表示するに足るだけの写真が必要になるので、自社で画像を用意することが難しかったり、製品やサービスが抽象的あるいはシズル感がない場合には採りづらい手法だと思います。
少なくともコンテンツを増やす段階ならば、画像を作成する労力をかけるより記事を増やした方がbetterでしょう。
見やすさというものは、「読みやすさ」「理解しようとする気持ち」をサポートしてくれるものです。逆に、「理解してほしい」という気持ちがあると、こうしたところにもだんだん目が利いてくるものだと思います。
もちろん、文章部分と画像部分のレイアウトのほかに、「中見出し」の使い方についても注意を払いたいものです。この「中見出し」は、見やすさの観点の他に、SEOの視点も考慮する必要があるもの。そのため、本来なら、サイト構築時から気にしたいところなのです…。
が、これについてはまた別の機会にでも書いてみたいと思います。
(最初のうちは、ここには気をとられ過ぎず、書くこと&見やすいレイアウトを組むことに集中することを私は推奨します)
「文章を書くだけでもひと仕事なのに、レイアウトの話まで…奥深いなぁ」
「ますますハードルを感じ始めた…。また記事を書く順番が回ってきたというのに!!」
などなど、コンテンツ制作や自社のブログの運用への一抹の不安を感じられた方も多いかも知れません。
ですが、あまり難しく考えなくても大丈夫です。
少なくとも、製品・サービスについての知識はクリアしているなら、あとは書くだけなのです!
「それでもやっぱり、最初の一行が難しい…」「最初のうちは文章づくりのサポートをしてほしい」という方は、ぜひ一度お声がけ下さい。
ここで紹介したテクニックはもちろん、あなたのご自身の文章作成時のクセや御社の製品・サービス、ペルソナなどを考慮して「コンテンツマーケティングに資するコンテンツ」の制作について、一緒に考えていければと思います。
文章作りのサポートをお願いしたい! レイアウトの組み方など、もっと知りたい!
その他、お気軽にご連絡ください
この日報も、だんだん「だいたい」感が出てきましたね。先日、「今日の日報出てないけど」と言われましたが、「だいたい」なのでそこは目を瞑って欲しいのです。
本日はこの辺で。今週もどうぞよろしくお願いします。